Lavipta
Software Builder
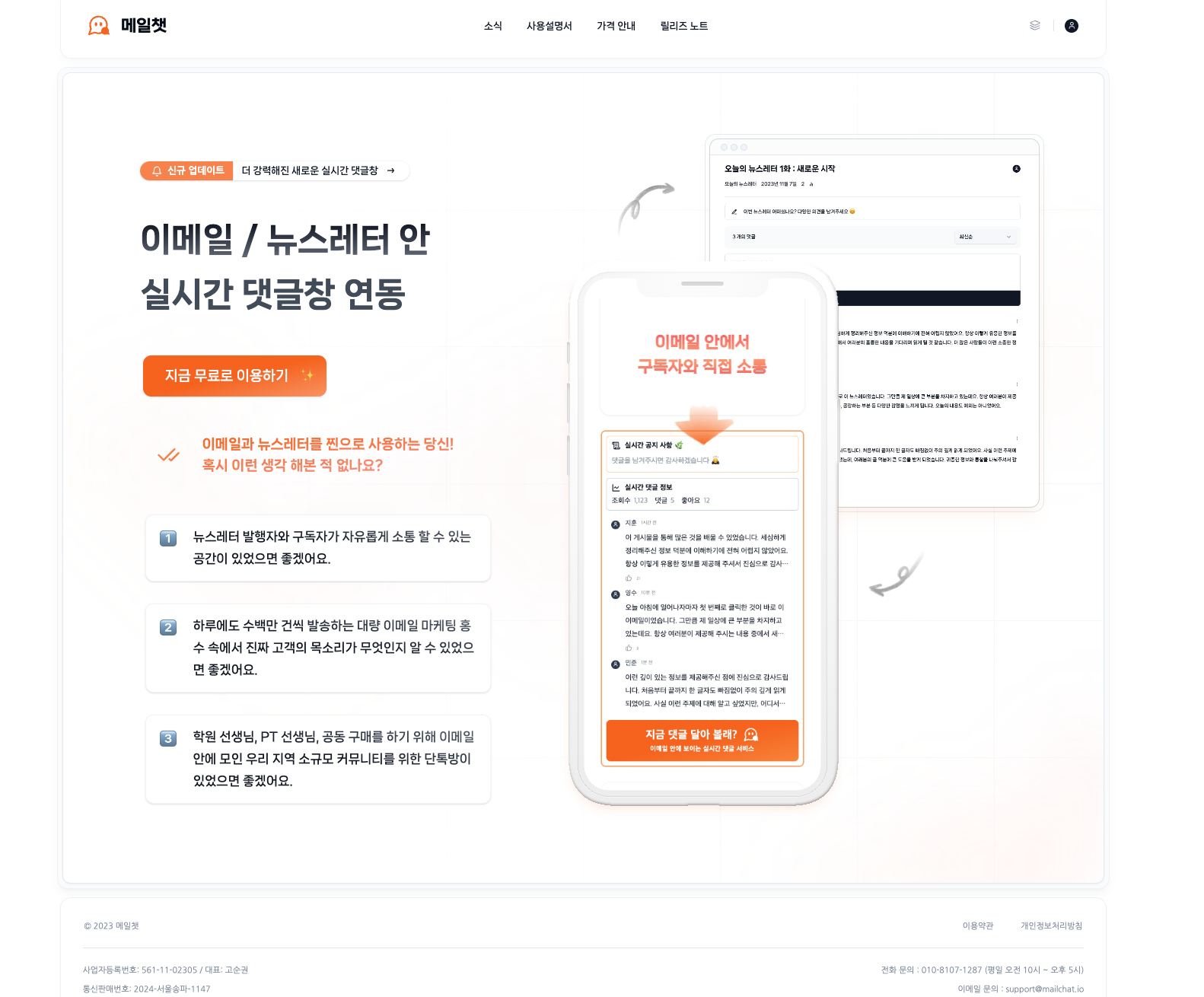
view-counter가 있다. 현재 페이지 뷰 수를 나타내는 네모난 모양의 작은 벳지다. html-tag 같아 보이지만 사실은 이미지다. svg다. 매 순간 이 이미지는 변한다. 접속할 때 마다 뷰 카운트는 실시간으로 업데이트 된다. 간단한 컨셉이다. 이미지 소스는 특정 서버 엔포인트를 가리키고 누군가 접속하면 count값을 하나 올려 새로운 svg를 반환한다.




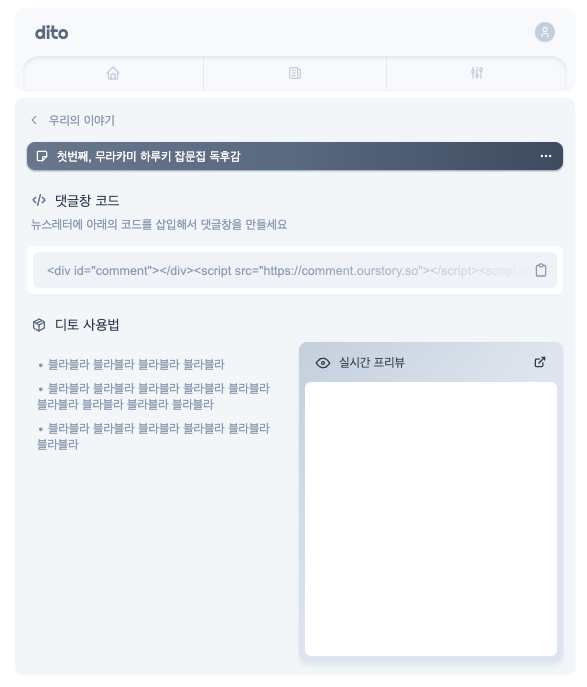
초기 디자인 프로토타입
svg를 programmatic하게 만드는 방법은 그렇게 어렵지 않고 다루어야 하는 변화값도 글자와 숫자와 색상 값뿐이어서 서버는 부담 없이 빠르고 쉽게 이미지를 반환할 수 있다. markdown밖에 표현할 수 없는 github-readme 페이지에 변화하는 값을 표시하고 생겨난 컨셉이다. 이걸 이메일에 넣으면 어떨까 생각했던 게 메일챗을 만들게 된 계기다.









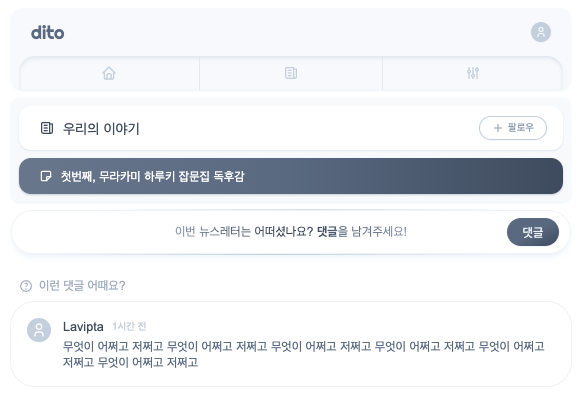
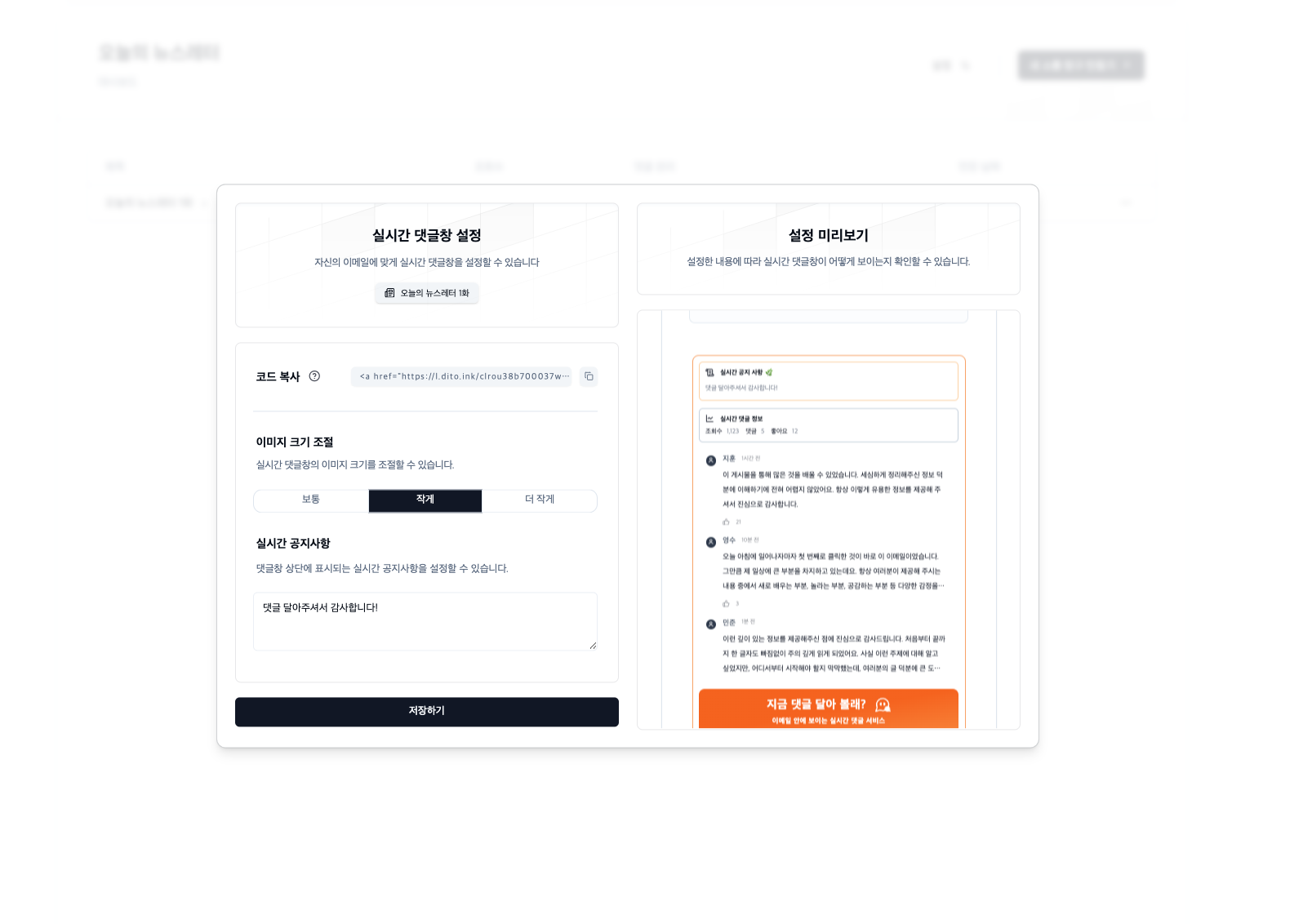
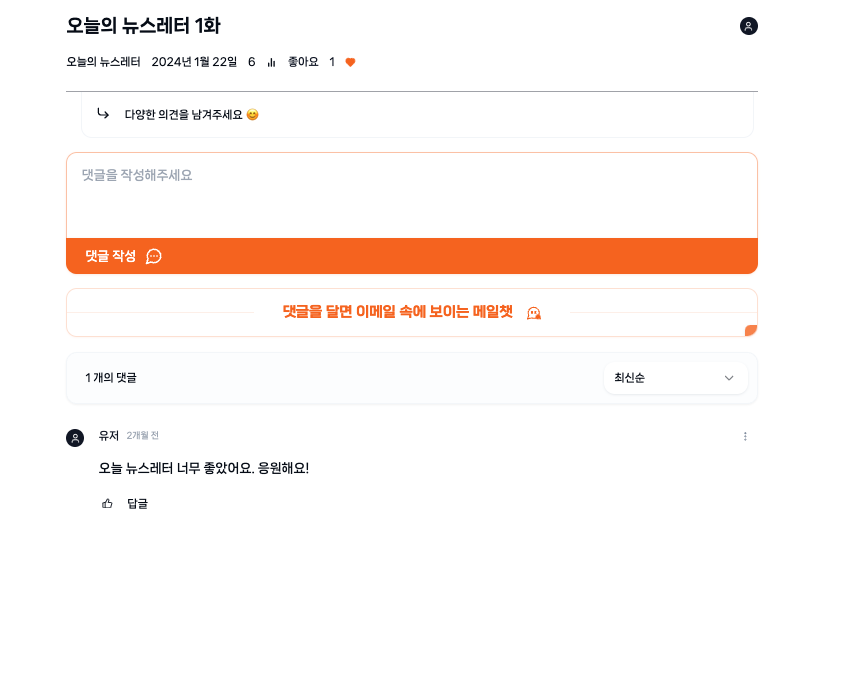
완성된 메일챗 모습
이런 서비스를 php로 만들 수도 있다. go로 만드는 것이 가장 알맞을 것이다. 작성하기 편하고 무엇보다 빠르기 때문에. 하지만 내가 표현하고 싶은 건 댓글이다. 여러 종류의 폰트를 사용해야 할 수도 있고, 여러 종류의 디자인 레이아웃이 필요할 지도 모르고, 또 무엇보다 이모티콘을 사용할 수 있어야 한다. 그 모든 걸 적당한 수준의 api에서 관리할 수 있어야 했다. hard-coded-programmatic-svg-renderer-api 만으로는 부족했다. 물론 누군가는 그런 걸로 게임을 개발하기도 하지만, 내게는 그럴 시간이 없었다. satori가 오픈소스된 건 2022년 10월이었다. 이 아이디어를 한 장짜리 종이로 정리해 놓은 것이 2023년 1월이었다. 운이 좋았다. 바로 프로토타입을 만들었다. edge-network 에서 작동하는 micro-service의 적절한 사용 예였을지 모른다. node로 만들었다. serverless가 아니라 제한된 node-api가 제공되는 edge에서 이 서비스는 돌아갔다. satori는 yoga-wasm위에서 돌아갔고, gmail은 svg를 허용하지 않았으므로, satori뒤에 svgToPng-wasm을 붙였다. 380x500 크기의 3줄 wrap 되어 있는 5개의 댓글이 들어가는 이미지가 500ms면 클라이언트에 도착했다. stream되었으므로 첫 paint부터 시작하면 300ms면 이미지가 도착했다. edge 상황에서는 거의 cold가 없다고는 하지만 한 번 warm 되면 첫 cold 보다는 차이를 보이므로 그 다음부터는 속도가 더 좋았다. 서비스하기에 충분했다. cloudflare-worker에 올렸고 스케일도 문제가 없었다. 물론 다시 말하지만 go로 작성했으면 더 좋았을 것이다. 하지만 내게 주어진 시간은 적었다. 시작을 무슨 language로 하건 그건 별로 중요하지 않다. 사업계획서를 작성했다. 그걸 바탕으로 그해 정부 창업지원사업(예비창업패키지)에서 4.4천만원의 지원금을 받아 개발을 이어나갈 수 있었다.
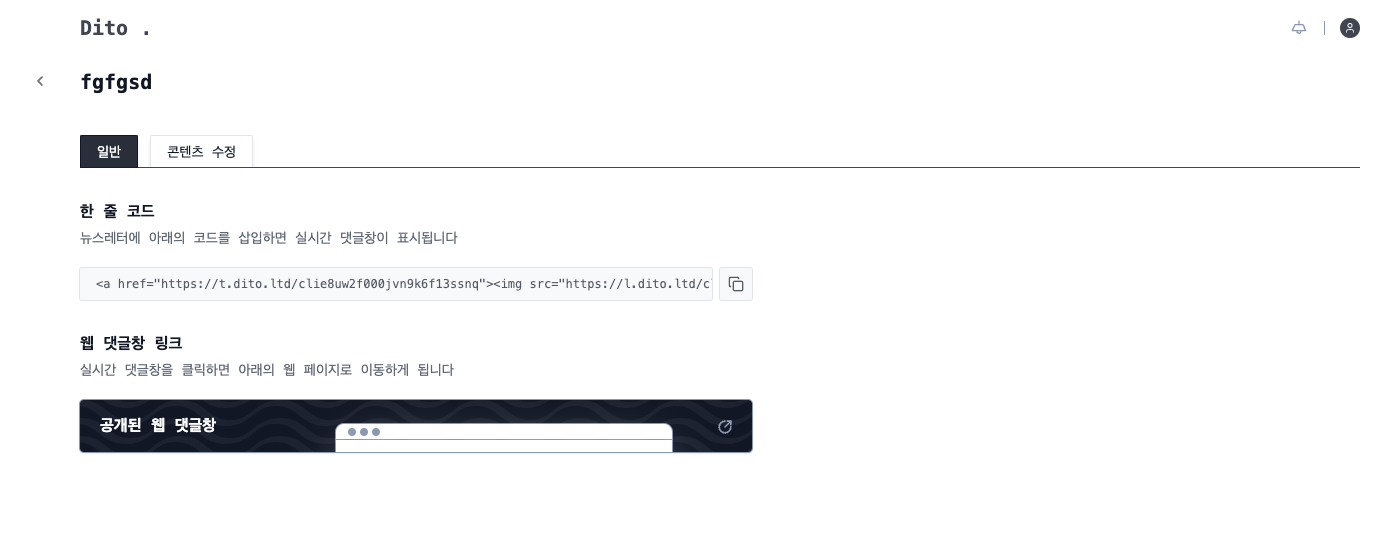
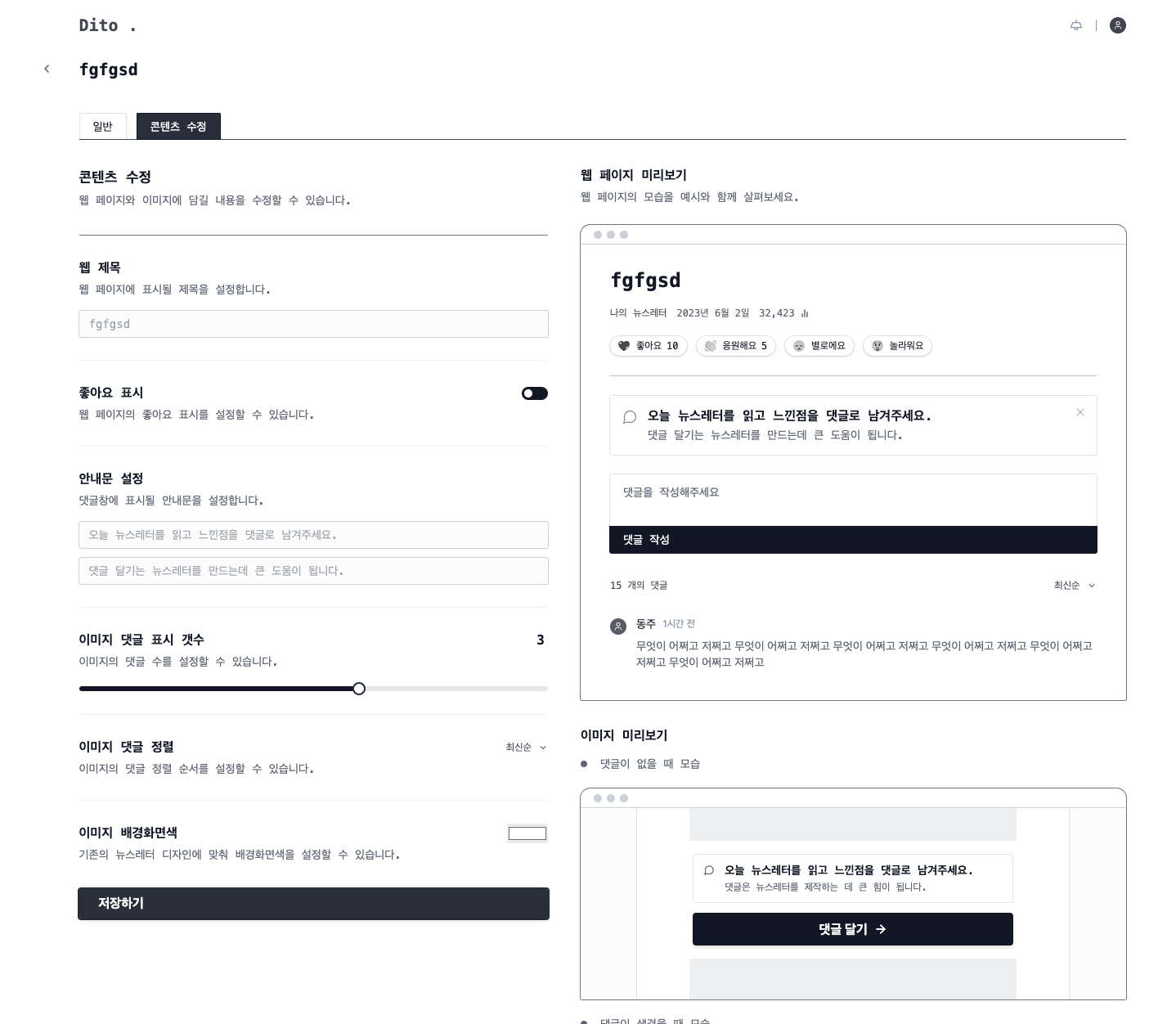
메일챗 캐릭터 에디토와 오디토
서비스는 작은 성공도 거두지 못했다. 그 어떤 이메일 발행 플랫폼에서도 사용할 수 있는 add-on 서비스가 되길 바랬다. 홍보가 부족했던 것도 있다. 사람들에게 무엇인가를 알리는 일은 그 어떤 일보다 어렵다. 사람들은 여전히 새로운 제품에 대해 잘 알지 못한다. 많은 교훈을 얻었다. 여전히 그런 플랫폼이 필요하다는 생각에는 변함이 없다. substack이 DM 기능을 선보인 건 2024년 2월이었다. 메일챗이 적용한 사례와는 완전히 달랐다. 그래도 조금씩 이메일 안으로 댓글이 들어오고 있는 것 같다.
© 2024 Lavipta.